반응형

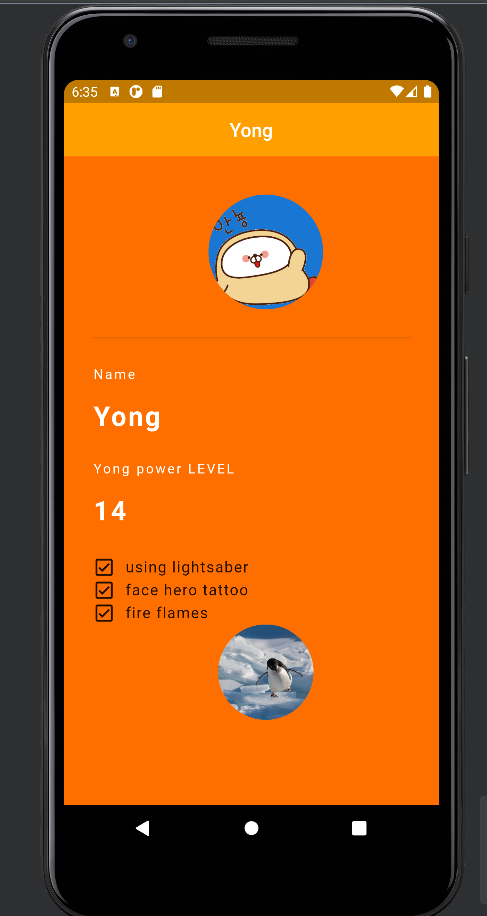
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Yong',
home: Grade(),
);
}
}
class Grade extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.amber[900],
appBar: AppBar(
title: Text("Yong"),
backgroundColor: Colors.amber[700],
centerTitle: true,
elevation: 0.0,
),
body: Padding(
padding: EdgeInsets.fromLTRB(30.0, 40.0, 0.0, 0.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start, // 가로 정렬
children: [
Center(
child: CircleAvatar(
backgroundImage: AssetImage('assets/images/2.gif'),
radius: 60.0,
),
),
Divider(
height: 60.0,
color: Colors.grey[800],
thickness: 0.5,
endIndent: 30.0,
),
Text(
"Name",
style: TextStyle(color: Colors.white, letterSpacing: 2.0),
),
SizedBox(
height: 20,
),
Text(
"Yong",
style: TextStyle(
color: Colors.white,
letterSpacing: 2.0,
fontSize: 28,
fontWeight: FontWeight.bold),
),
SizedBox(
height: 30,
),
Text(
"Yong power LEVEL",
style: TextStyle(color: Colors.white, letterSpacing: 2.0),
),
SizedBox(
height: 20,
),
Text(
"14",
style: TextStyle(
color: Colors.white,
letterSpacing: 2.0,
fontSize: 28,
fontWeight: FontWeight.bold),
),
SizedBox(
height: 30.0,
),
Row(
children: [
Icon(Icons.check_box_outlined),
SizedBox(
width: 10.0,
),
Text(
"using lightsaber",
style: TextStyle(fontSize: 16.0, letterSpacing: 1.0),
)
],
),
Row(
children: [
Icon(Icons.check_box_outlined),
SizedBox(
width: 10.0,
),
Text(
"face hero tattoo",
style: TextStyle(fontSize: 16.0, letterSpacing: 1.0),
)
],
),
Row(
children: [
Icon(Icons.check_box_outlined),
SizedBox(
width: 10.0,
),
Text(
"fire flames",
style: TextStyle(fontSize: 16.0, letterSpacing: 1.0),
)
],
),
Center(
child: CircleAvatar(
backgroundImage: AssetImage("assets/images/1.jpg"),
radius: 50.0,
backgroundColor: Colors.amber[800],
),
)
],
),
),
);
}
}
기능 정리
- debugShowCheckedModeBanner: false, : 화면 왼쪽에 Debug 표시를 없애주는 기능
- appBar: AppBar(
title: Text("Yong"),
backgroundColor: Colors.amber[700],
centerTitle: true, : 가운데 정렬 해주는 기능
elevation: 0.0, : 입체감을 없애주는 기능
), - padding: EdgeInsets.fromLTRB(30.0, 40.0, 0.0, 0.0), : 왼쪽, 위쪽, 오른쪽, 아래쪽 패딩 주기
- crossAxisAlignment: CrossAxisAlignment.start, : 가로 정렬
- backgroundImage: AssetImage('assets/images/2.gif'), : pubspec.yaml 에 등록한 이미지 불러오기
- Divider( : 구분선 넣기
height: 60.0,
color: Colors.grey[800],
thickness: 0.5,
endIndent: 30.0,
), - SizedBox( : 간격 주는 기능
height: 20,
), - Icon(Icons.check_box_outlined), : flutter Material에서 기본적으로 제공해주는 아이콘
- child: CircleAvatar( : 원 형태의 모양을 제공하는 기능
backgroundImage: AssetImage("assets/images/1.jpg"),
radius: 50.0,
backgroundColor: Colors.amber[800],
),
반응형
'개발(합니다) > Flutter&android&ios' 카테고리의 다른 글
| [flutter-06] AppBar에 메뉴 아이콘 추가와 Drawer 메뉴 만들기 (2) | 2021.02.21 |
|---|---|
| [flutter-05] 클래스와 위젯 (0) | 2021.02.20 |
| [flutter-03] 기본 코드 이해하기 (0) | 2021.02.18 |
| [flutter-02] flutter에서 위젯(Widget)이란 (2) | 2021.02.17 |
| [flutter-01] flutter 설치 및 시작하기 (0) | 2021.02.16 |



