반응형
버튼 위젯의 경우 모양을 여러가지로 변경해야 하는 경우가 있습니다.
기본 제공하는 모양은 사각형의 모양으로 모서리를 둥굴게 변경해야해 하는 경우에 사용합니다.
OutlinedButton.styleForm을 이용해서 모양을 변경할 수 있습니다.
관련 정보는 아래 사이트에서 확인 가능합니다.
https://flutter.dev/docs/release/breaking-changes/buttons
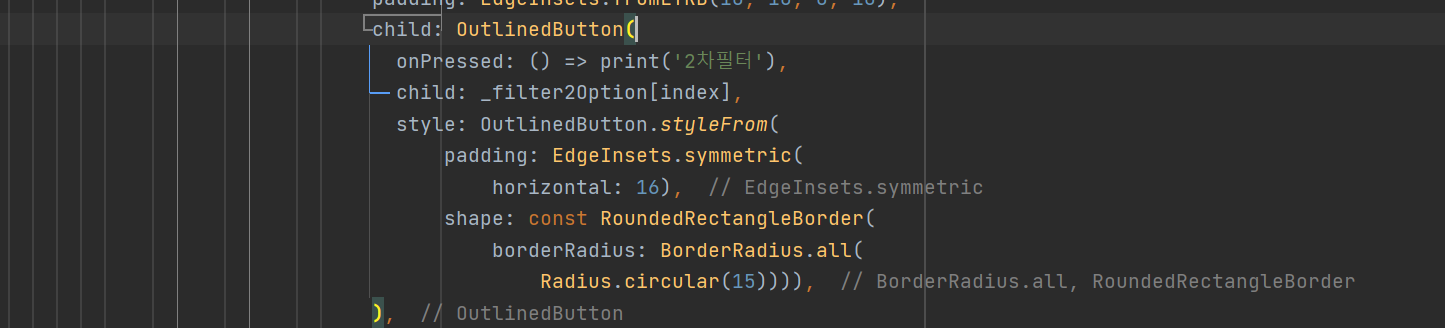
child: OutlinedButton(
onPressed: () => print('2차필터'),
child: _filter2Option[index],
style:
OutlinedButton.styleFrom(
padding: EdgeInsets.symmetric(horizontal: 16),
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(15)
)
)
),

반응형
'개발(합니다) > Flutter&android&ios' 카테고리의 다른 글
| [Flutter] Image.network에 BorderRadius 주는 방법 (0) | 2021.10.14 |
|---|---|
| [Flutter] 로컬 서버와 flutter 앱 접속 하는 방법 (0) | 2021.10.04 |
| [flutter] firebase 연동하기 (0) | 2021.03.22 |
| [flutter-16] 날씨 앱 만들기 (0) | 2021.03.09 |
| [flutter-15] Future-async 심화 (0) | 2021.03.08 |



