반응형
- Widget lifecycle(생명 주기)
- Stateless Widget : 한번 생성되면 절대로 바뀌지 않는 앱으로 새롭게 빌드해야 하는 위젯
- 새로 빌드 될 때는 build method에서 바꾸고자하는 값들을 넣어주면 됨
- Stateful Widget : State 위젯에 따라 원할때마다 값들을 동적으로 변경할 수 있는 위젯
- stateful은 stateless 위젯보다 긴 수명 생명주기를 가지며 보다 많은 생명주기 함수들을 가지게 됩니다.
- stateful 위젯의 대표적인 생명주기 위젯
- initState method : 최초 생성 될때 호출되는 함수
- builf method : 빌드 될때마다 호출되는 함수
- dispose method, deactivate method : 파괴 될때 호출되는 함수
- Stateless Widget : 한번 생성되면 절대로 바뀌지 않는 앱으로 새롭게 빌드해야 하는 위젯
@override
void initState() {
print('initState');
super.initState();
}
@override
void dispose() {
print('dispose');
super.dispose();
}- API : Application Programming Interface
- 응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스를 뜻합니다.
- 일련의 표준화된 명령이나 기능 : appBar, backfroundColor, textSize..
- 매개 역할자로써의 API : 은행에서 돈을 찾을 때처럼 주고 받는 창구 역할을 합니다.
- geolocator: ^6.2.1를 사용함
- import 'package:geolocator/geolocator.dart';
- 권한 요청 방법
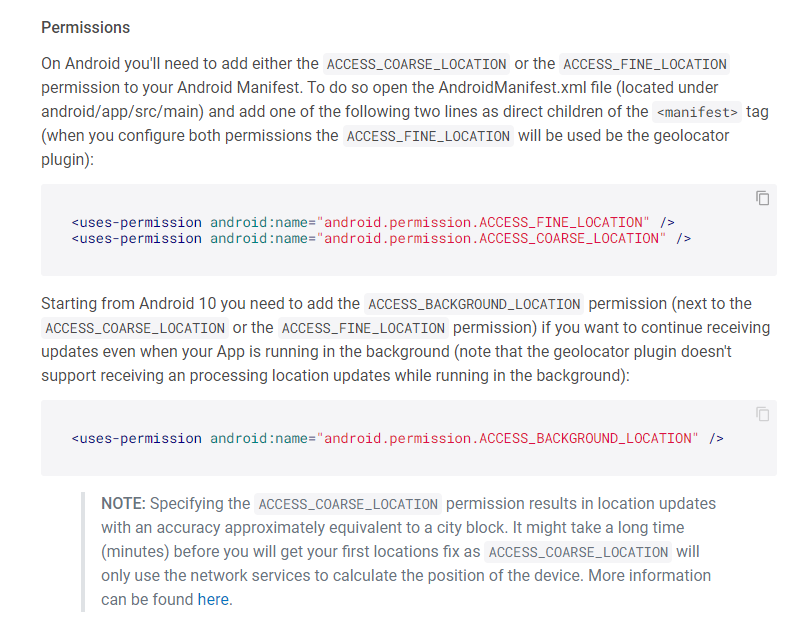
- 안드로이드 권한

- IOS 권한

- 안드로이드 권한
- Exception handing
- try ~ catch 구문을 이용해 예외를 처리합니다.
- Http pacakage
- http 통신을 위해 라이브러리를 추가합니다.
- dependencies: http:
- import 'package:http/http.dart' as http;
- Future<http.Response> fetchAlbum() { return http.get(Uri.https('jsonplaceholder.typicode.com', 'albums/1')); }
- Jason parsing
- JSON과 XML로 데이터를 주고 받고 주로 JSON을 많이 사용합니다.
- import 'dart:convert';

- loding.dart
import 'package:flutter/material.dart';
import 'package:geolocator/geolocator.dart';
import 'package:http/http.dart' as http;
import 'dart:convert';
class Loding extends StatefulWidget {
@override
_LodingState createState() => _LodingState();
}
class _LodingState extends State<Loding> {
void fetchData() async{
// Future<http.Response> fetchAlbum() {
// return http.get(Uri.https('jsonplaceholder.typicode.com', 'albums/1'));
// }
http.Response res = await http.get("https://samples.openweathermap.org/data/2.5/weather?q=London&appid=b1b15e88fa797225412429c1c50c122a1");
if(res.statusCode == 200) {
String jsonData = res.body;
var myJson = jsonDecode(jsonData);
print(myJson['weather'][0]['description']);
}
}
void getLocation() async{
try {
Position position = await Geolocator.getCurrentPosition(
desiredAccuracy: LocationAccuracy.high);
print('position $position');
} catch(e) {
print("$e the connection failed");
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: RaisedButton(
onPressed: null,
child: Text("Get My Location", style: TextStyle(
color: Colors.white
),),
color: Colors.blue,
),
),
);
}
@override
void initState() {
super.initState();
getLocation();
fetchData();
}
}
- wearther.dart
import 'package:flutter/material.dart';
import 'package:week4_app/weather/screens/loding.dart';
main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "waether app",
theme: ThemeData(primarySwatch: Colors.blue),
home: Loding(),
);
}
}
반응형
'개발(합니다) > Flutter&android&ios' 카테고리의 다른 글
| [Flutter] OutlinedButton 모서리 둥굴게 만드는 방법 (0) | 2021.08.09 |
|---|---|
| [flutter] firebase 연동하기 (0) | 2021.03.22 |
| [flutter-15] Future-async 심화 (0) | 2021.03.08 |
| [flutter-14] 반복문 - For loop (2) | 2021.03.07 |
| [flutter-13] 로그인과 주사위 놀이 만들기(위젯 리팩토링, future, async, await) (0) | 2021.03.05 |



