반응형
State
- State란 UI가 변경되도록 영향을 미치는 데이터입니다.
- 앱 수준과 위젯 수준의 데이터가 구분됩니다.
- 앱의 상태를 바꾸는 모든 행위입니다.

1. Tree
- widget tree : 개발자가 관리하는 위젯으로 설계도 역할입니다.
- element tree : widget tree와 render tree를 연결하는 역할을 하며 flutter에 의해 관리 되는 tree 입니다.
- render tree : 실제 화면에 표출하는 역할을 하며 flutter에 의해 관리 되는 tree입니다.
2. Reload vs Rebuild
- Reload : 프레임은 그대로 두고 부수적인 것만 바꾸는 상태, 한번 생성되고 바꾸려면 일부만 변경합니다.
- Rebuild : 프레임도 바꾸고 부수적인것도 바꾸는 상태, 한번 생성되고 바꾸려면 다시 만듭니다.
3. flutter에서 Reload, hotReload
- wiget tree가 변경되었지만 위젯의 위치나 타입 속성 등이 일치 할 때에 한해서만 element tree를 rebuild하지 않고 변경 된 부분만 rander tree에 전달합니다.
- 이로 인해 빠르게 적용이 가능하고 편리하게 저장만으로 사용할 수 있습니다.
- 초당 60프레임 속도로 화면에 표출합니다.
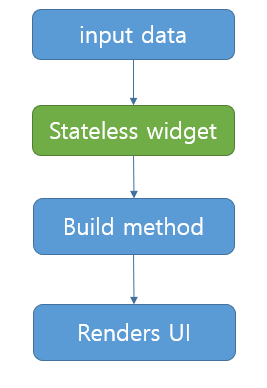
Stateless widget
- 데이터와 연동되지 않으며 리빌드 되지 않는 이상 변하지 않는 위젯입니다.

Stateful widget
- 데이터와 연동되며 메인 클래스와 서브 클래스로 두개의 클래스를 가지고 이벤트에 따라 상태가 변경되는 위젯입니다.
- Stateless와 다른 점은 Stateful 위젯은 State 위젯이 내부에 존재하고 있습니다.
- State 위젯이 Build method를 가지고 있기 때문에 실질적으로 화면을 다시 그리는건 State 위젯입니다.
- Stateful widget이 rebuild 되는 2가지 경우
- Child 위젯의 생성자를 통해서 데이터가 전달 될 때
- Interal state가 변할 때

extends(상속)
- 부모 클래스의 속성과 기능을 부여 받은 자식 클래스를 선언할 경우 사용합니다.
class Test {
t() {
print("test");
}
}
class Test2 extends Test {
// @override
// t() {
// print("test2");
// }
}
main() {
Test t = new Test();
Test2 tt = new Test2();
t.t();
tt.t(); // 부모의 항수를 그대로 사용할 수 있습니다.Stateful widget 심화
- Stateful widget은 widget을 상속하고 있어서 실제로는 Stateless와 같은 형태이지만 2개의 클래스를 가짐으로써 하나는 정적으로 하나는 동적으로 사용하는 클래스가 연동되어 동적인 상태를 만듭니다.
- Stateful을 상속받은 클래스와 State를 상속 받은 클래스가 필수적으로 필요합니다.
- Stateful은 정적, State는 동적 클래스이며 State가 build method를 가집니다.
- createState() 메서드는 Stateful 위젯이 호출 될 때마다 실행됩니다.
- setState(() { 을 호출 해 rebuild 하도록 할 수 있습니다.
- 매개변수로 전달 된 함수를 호출하는 기능
- build method를 호출하는 기능

import 'package:flutter/material.dart';
main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _MyAppState();
}
}
class _MyAppState extends State<MyApp> {
int counter = 0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Stateful"),
),
body: Center(
child: Column(
children: [Text("$counter 입니다.")],
),
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
onPressed: (){
setState(() {
counter++;
print(counter);
});
},
),
),
);
}
}
반응형
'개발(합니다) > Flutter&android&ios' 카테고리의 다른 글
| [flutter-14] 반복문 - For loop (2) | 2021.03.07 |
|---|---|
| [flutter-13] 로그인과 주사위 놀이 만들기(위젯 리팩토링, future, async, await) (0) | 2021.03.05 |
| [flutter-11] Collection과 Generic (0) | 2021.03.03 |
| [flutter-10] Navigator : MaterialPageroute, initialRoute (0) | 2021.03.02 |
| [flutter-09] 컨테이너 위젯과 Column, Row (0) | 2021.03.01 |



