티스토리를 이용하다보면 웹 사이트에 들어가서 작업하기 보다 편하게 글을 올리고 확인하고 싶은 경우가 있습니다.
오픈 API를 제공하는 기능을 활용해 토큰을 발행하는 방법을 포스팅합니다.
1. API 승인(코드 발급)

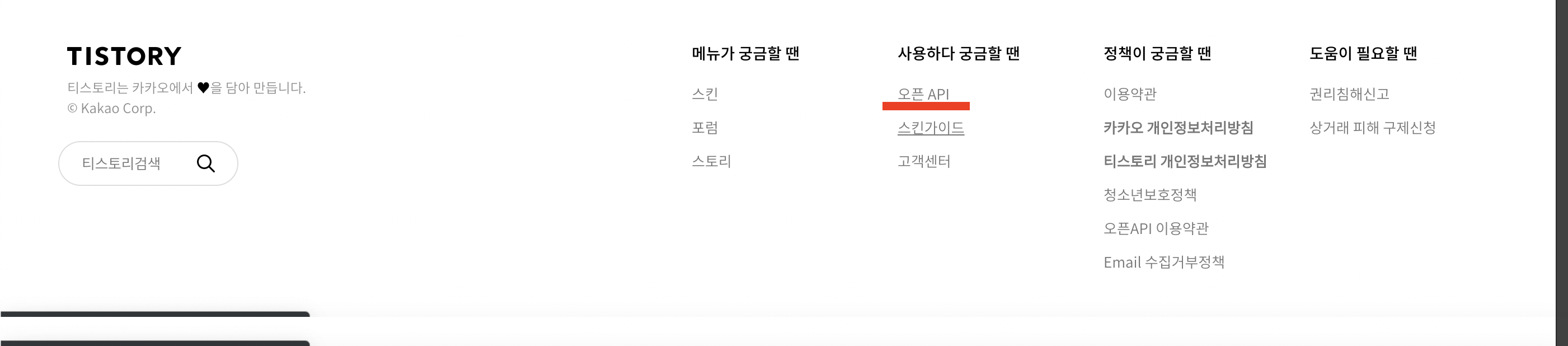
관리자 페이지에서 아래쪽을 보면 "오픈 API"를 선택합니다.


앱 등록을 위한 정보를 입력합니다.
서비스 URL, CallBack을 본인이 사용하고자 하는 블로그 주소를 입력합니다.

앱키와 시크릿 키를 발급받을 수 있습니다.
앱키 = 클라이언트키 라고 보면 됩니다.
아래 사이트에 open API 토큰 발행 방법이 설명되어 있으니 참고해주세요.
https://tistory.github.io/document-tistory-apis/auth/authorization_code.html
Authorization Code 방식 · GitBook
No results matching ""
tistory.github.io

발급 받는 양식에 맞춰서 웹 브라우저에 입력합니다.
블로그에 로그인이 되어 있는 브라우저에 입력해야 합니다.
아래는 예시입니다.
https://www.tistory.com/oauth/authorize?client_id=ㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁ&redirect_uri=
https://otrodevym.tistory.com&response_type=code&state=someValue
웹브라우저에 입력하면 허가 할 것인지에 대한 페이지를 확인할 수 있습니다.

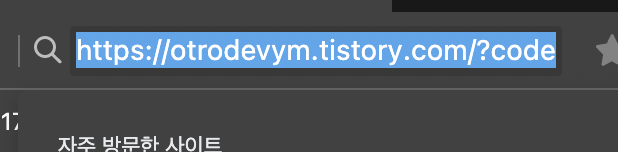
허가를 하면 페이지가 리다이렉트로 이동하고 URL을 확인하면 code가 발급된걸 확인할 수 있습니다.
https://otrodevym.tistory.com/?code=ㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁ&state=someValue
2. 토큰 발급
발급 받은 code를 이용하여 토큰을 발급받습니다.
API 허가와 마찬가지로 open api 사이트에서 관련 내용을 확인할 수 있습니다.
https://tistory.github.io/document-tistory-apis/auth/authorization_code.html

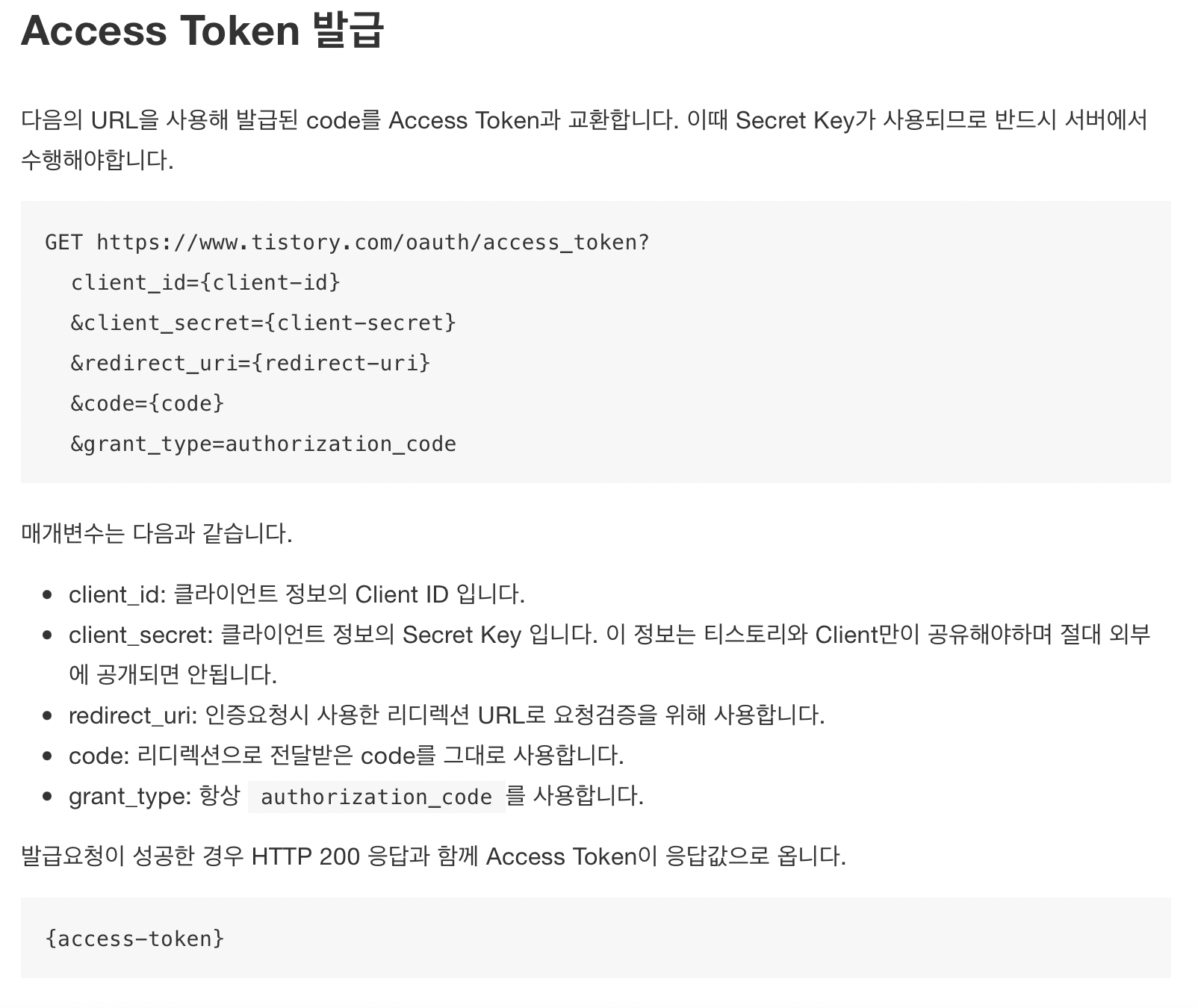
API 인증과 마찬가지로 포로토콜 양식을 맞춰 채워넣은 다음 웹브라우저에 입력합니다.
GET https://www.tistory.com/oauth/access_token?
client_id=ㅁㅁㅁㅁㅁㅁㅁㅁ
&client_secret=ㅁㅁㅁㅁㅁㅁ
&redirect_uri=https://otrodevym.tistory.com
&code=ㅁㅁㅁㅁㅁ
&grant_type=authorization_code
새로운 브라우저를 켜고 F12의 network 탭으로 이동합니다.
그리고 양식에 맞춘 프로토콜을 URL에 입력하면 화면은 에러가 나오지만 network탭에는 200이 나옵니다.
Preview를 선택하면 발급받은 access_token을 확인할 수 있습니다.

만약 400에러가 발생한다면 1번 api 인증(코드 받기)를 다시 하고 code를 새로 발급 받으면 가능합니다.
code는 토큰을 발급 받을 때 한번만 사용해야 하며 2번 사용 시 400 에러가 발생합니다.
그리고 발급 받은 토큰은 1시간 사용이 가능합니다.
이제 티스토리에 글 읽기, 쓰기 등을 사용할 때 access_token을 사용하면 됩니다.
'개발(합니다) > 컴퓨터 일반&CS' 카테고리의 다른 글
| [CS] OOP-객체지향 생활 체조 9가지 (1) | 2021.08.28 |
|---|---|
| [CS] 동기와 비동기 그리고 블럭킹과 넌블럭킹 (0) | 2021.06.02 |
| [알고리즘]백트레킹 (0) | 2019.01.13 |
| [알고리즘]동적 계획법, 탐욕(그리디) 알고리즘 (0) | 2019.01.13 |
| [알고리즘]분할 정복 (0) | 2019.01.12 |



